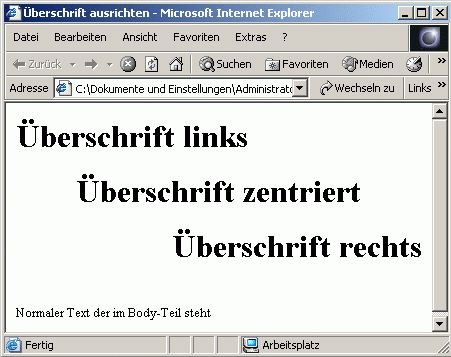
<Html> <Head> <Title>Überschrift ausrichten</Title> </Head> <Body> <H1 align="left"> Überschrift links </H1>
<H1 align="center"> Überschrift zentriert </H1>
<H1 align="right"> Überschrift rechts </H1> <br> <font size="2">Normaler Text der im Body-Teil steht</font> </Body> </Html>

|